Implementace pixelu je pro mnohé uživatele a marketéry noční můrou, kterou je nicméně nutné překonat pro přesné doměření výsledků reklam. Zvláště potřebný je pak Facebook Pixel, který se používá například u dynamicky generovaných reklam, u nichž jsou správně nasazené „eventy“ stěžejní.
Abyste o nasazení kódu nemuseli stále žádat kolegy, kteří tomu lépe rozumí, pomůže vám takzvaný Google Tag Manager (dále GTM). Ten má mnoho výhod, které však dnes málokterý marketér umí využít.
Výhody GTM
- Prostřednictvím GTM můžete velice rychle zjistit správnost nastavení měření.
- O implementaci pixelu není třeba žádat IT oddělení, zvládne to každý.
- Při implementaci pixelu můžete provádět změny, aniž byste zasahovali do kódu webu.
- Takzvaný debug mód umožňuje testovat změny v reálném čase ještě před jejich zveřejněním.
- V rámci GTM můžete nastavit měření všech vámi užívaných inzertních kanálů.
- Do účtu GTM je možné přidat různé stupně přístupu (editor, náhled a podobně).
Pro orientaci v Google Tag Manageru je nezbytné seznámit se s několika základními pojmy.
- Tag – Neboli značka. V našem případě představuje kód Facebook Pixelu.
- Pravidlo (Trigger) – Představuje podmínku, která spouští tag. V našem případě se bude jednat o vyvolání některého z eventů nasazených na pixelu.
- Proměnná (Makro) – Představuje konkrétní hodnotu, kterou GTM odešle do Facebooku.
Postup
1. Nasazení základního kódu pixelu
Začít musíte od vložení základního kódu pixelu, který vygenerujete v rozhraní reklamního účtu.
![]()
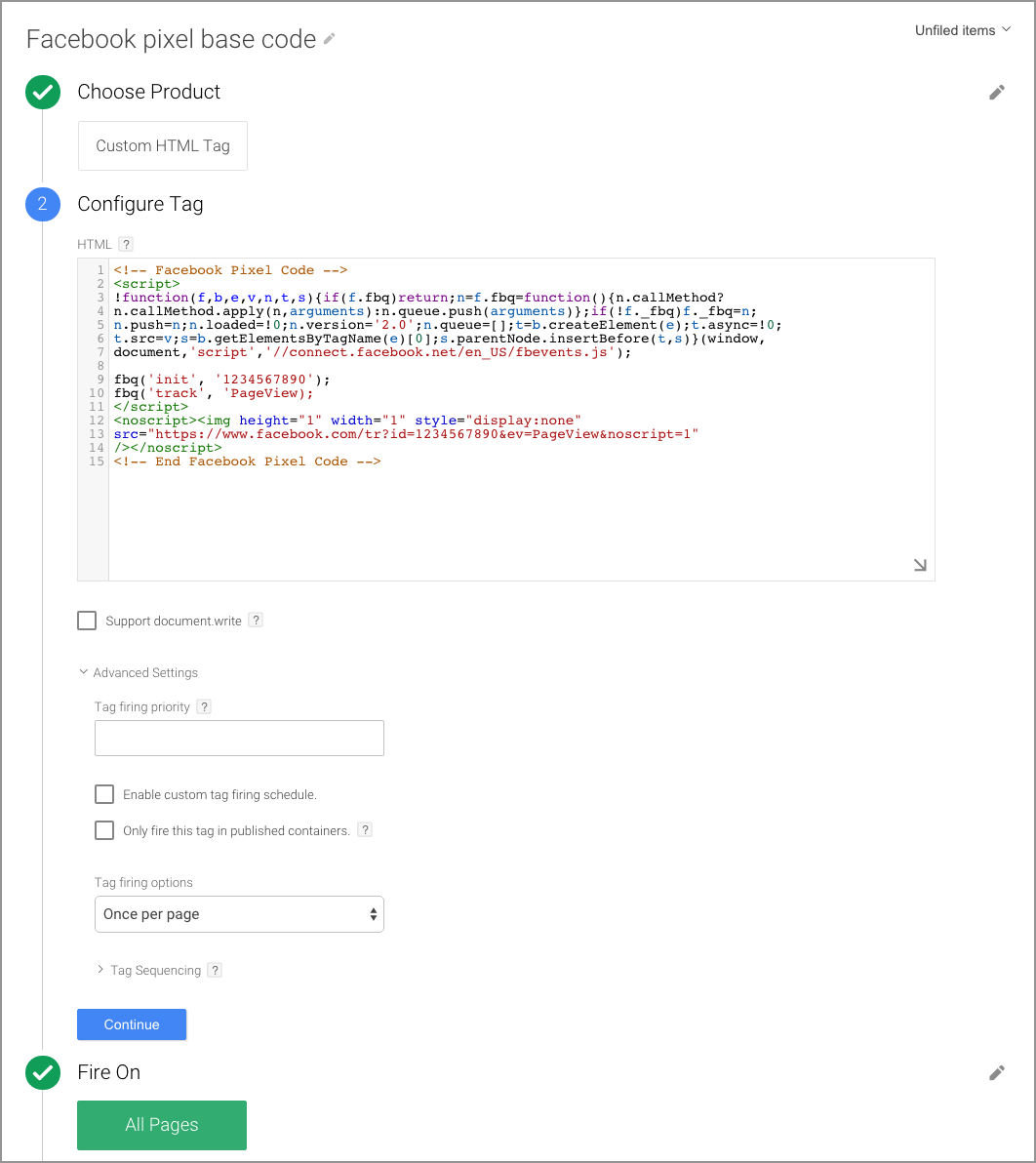
Po přihlášení do GTM otevřete záložku Tagy. Kliknete na možnost Vytvořit nový tag a ten pojmenujete. GTM prozatím nemá do svého základního nastavení naimplementovaný template pro vkládání facebookového měřícího kódu. Proto musíte využít možnosti Custom HTML Tag.

Druhým bodem je vložení samotného kódu. Postačí, když pixel jednoduše zkopírujete z facebookového účtu a vložíte jej do textového pole pro něj určeného. Následně zvolíte, že pixel chcete spustit vždy jen jednou při načtení stránky. Základní tělo pixelu s eventem PageView se vkládá na všechny stránky webu. Proto ve třetím kroku zvolíte možnost All Pages a tag vytvoříte.

Zdroj: Facebook
Jednou z výhod GTM je možnost takzvaného debug módu. Ten uživateli umožňuje zkontrolovat nastavení veškerých změn ještě před zveřejněním v reálném čase přímo na jeho webu. Debug mód spustíte v pravém horním rohu. Při rozkliknutí tlačítka Publish z nabízených možností vyberete Preview and Debug. Následně navštivte svůj web a debug mód se vám automaticky spustí.

V náhledu můžete vidět tagy, které se načtením stránky spustily a jakou informaci odeslaly do reklamního účtu (statistik).

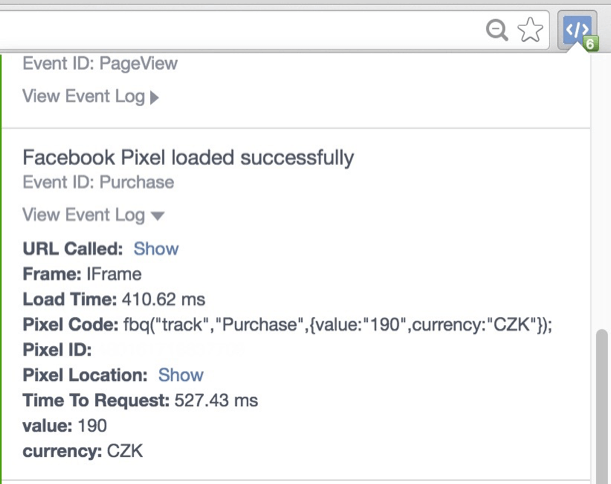
Pokud je vše v pořádku, můžete se vrátit do GTM, vypnout debug mód a tag publikovat. To, že je pixel nasazen a funguje správně, můžete následně ověřit pomocí Pixel Helperu (rozšíření Google Chrome).
Se základní kostrou facebookového pixelu můžete vytvářet publika z návštěvnosti vašeho webu a publika podobná. Nelze však doměřovat hodnotu a počet transakcí, vytvářet dynamické reklamy a podobně.
2. Nasazení eventů
Abyste získali přehled o tom, kolik díky vaší reklamě proběhlo konverzí, musíte pixel doplnit o takzvané eventy. Eventy nasazujete na konkrétní stránky nebo tlačítka. Po načtení dané stránky nebo kliknutí na tlačítko uživatel spustí event, který do facebookového reklamního účtu odešle potřebná data.
Pro implementaci každého eventu budete muset vytvořit proměnnou a pravidlo. Nejčastěji využívanými eventy jsou ViewContent, AddToCart a Purchase. V našem článku se proto budeme zabývat právě jejich implementací.
a) Nastavení dynamické proměnné (Variability)
Pro správné fungování dynamických reklam je nezbytné do kódu pixelu vepsat dynamické proměnné. Jedná se o hodnoty, které bude GTM odesílat do vašeho reklamního účtu.
Dynamickými proměnnými může být ID produktu, název produktu, hodnota objednávky a podobně. Nastavení těchto dynamických proměnných ukážeme na příkladu hodnoty objednávky.
Hodnota objednávky je dynamicky měnící se proměnná. Pro její správné fungování musíte nastavit TransactionTotal či jinou proměnnou, kterou chcete měřit a která je dostupná z vaší datové vrstvy. Nastavení datové vrstvy zjistíte jednoduše v debug módu, v záložce Data Layer po vytvoření testovací objednávky.

V menu GTM zvolíte záložku Variables a kliknete ve spodní polovině stránky na tlačítko New. Z nabídky vyberete Data Layer Variable. Do prázdného pole Data Layer Variable Name doplníte název sledované dynamické hodnoty, přesně jak je naprogramována v datové vrstvě – v našem případě TransactionTotal. Tím vytvoříte proměnnou.
Podívejte se na přehled proměnných, které jsou vyžadovány u jednotlivých eventů pro správné fungování DPA reklam.

Stejně můžete vytvořit i ostatní proměnné a následně je vložit do pixelu.
b) Nastavení pravidla (Trigger)
Pravidlo je spouštěčem tagu. Dává mu pokyn, kdy a jak odeslat data do reklamního účtu. Pravidla nastavujete v posledním bodu při vytváření tagu. V případě nastavení základního těla pixelu (PageView) zvolíte možnost All Pages. V případě ostatních eventů musíte pravidlo nastavit trochu jinak, jelikož nechcete, aby se vám všechny eventy spouštěly na všech stránkách.

Podrobný popis toho, jak nastavit pravidla u konkrétních eventů, naleznete níže.
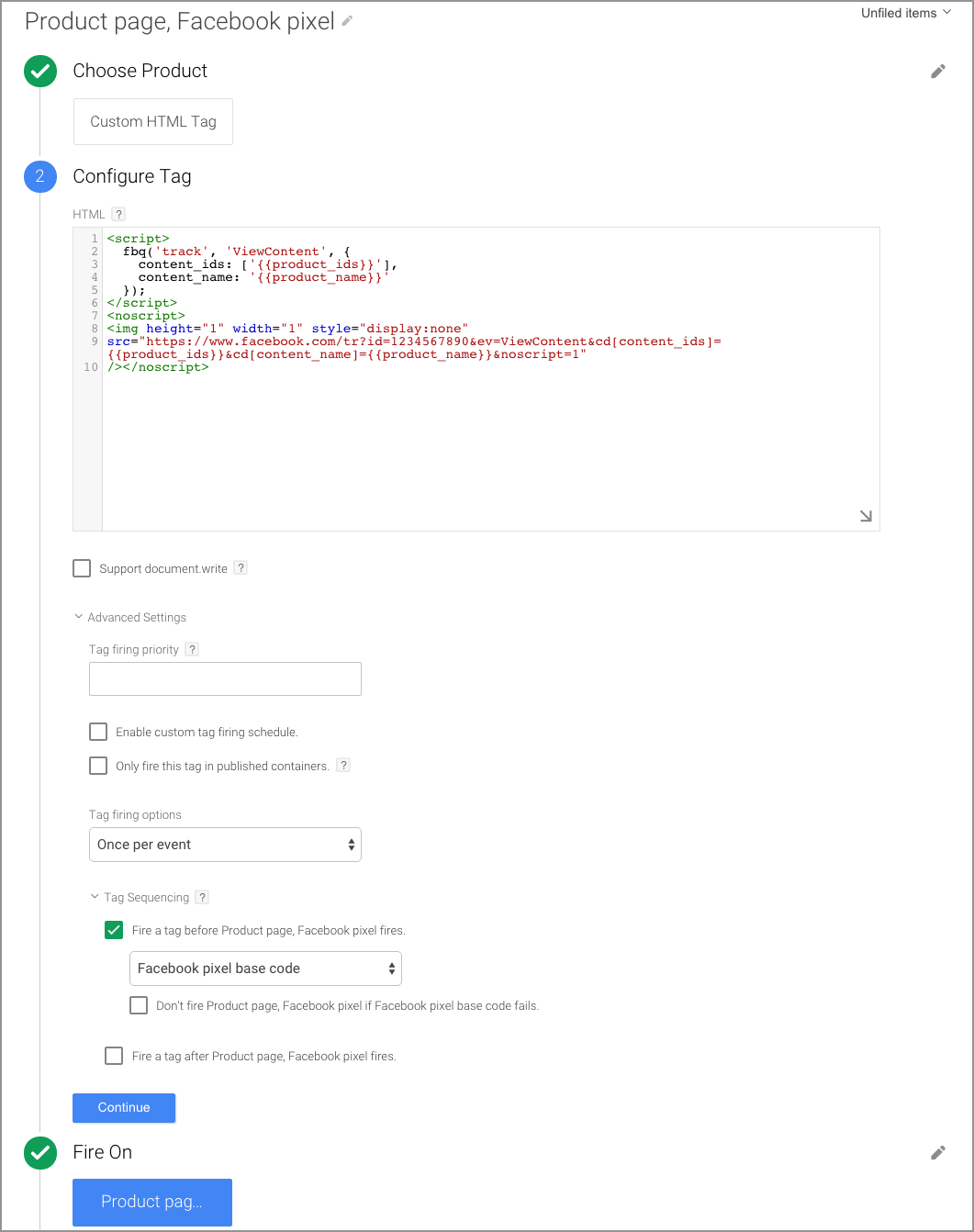
3. ViewContent
ViewContent neboli „Zobrazení obsahu“ je event, který se v e-shopech většinou umisťuje na stránky konkrétních produktů. V dynamických reklamách následně můžete uživatele remarketovat konkrétní kreativou produktu, který si prohlížel.
Pro nastavení tohoto tagu postačí vložit část kódu určeného k jeho měření a příslušné dynamické proměnné, jak ukazuje obrázek níže. Zvolíte styl načtení Once per Page a propojíte event se základním tělem pixelu následovně: Tag Sequencing – Fire Tag before Product Page – Facebook Pixel Fires a zvolíte z nabídky tagů váš základní Facebook kód. Tento krok musíte provést vždy u každého eventu, jinak si GTM nespojí event s vaším pixelem.
Vyžadovanými proměnnými pro tento event jsou { {product_ids } } a { {product_name } }.

Zdroj: Facebook
Nastavení pravidla pro ViewContent
Pravidlo vytvoříte kliknutím na možnost More a dále New.



Z nabídky eventů vyberete Custom Event. GTM bude požadovat název eventu. Ten zjistíte spuštěním debug módu na vašem webu. Zvolíte záložku Variables a zkopírujte název příslušného eventu. V tomto případě fireRemarketingTag. Zkopírujete do nastavení pravidla v GTM a uložíte.

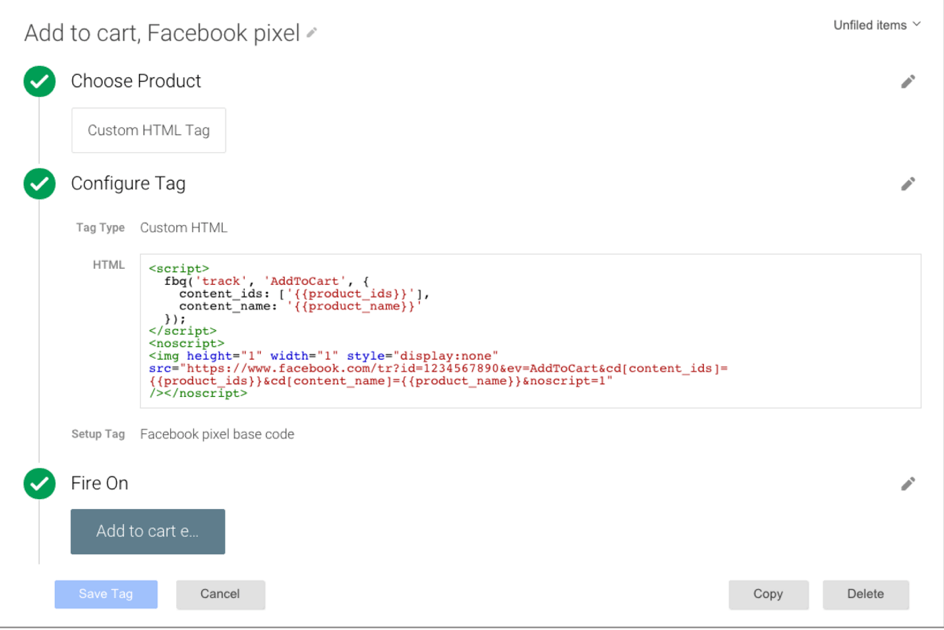
4. AddToCart
Event AddToCart (přidání zboží do košíku) většinou využijete zejména v dynamických reklamách, kde umožňuje cílit na uživatele, kteří si zboží přidali do košíku, ale transakci nedokončili.
Proměnnou v tomto případě nastavíte v záložce Variables, zaškrtnutím všech polí v tabulce Clicks.
Nastavení pravidla pro AddToCart
V GTM musíte pro tento event opět vytvořit nové pravidlo, které dá pokyn ke spuštění tagu a odeslání příslušných informací do reklamního účtu. Tento event chcete většinou spustit v případě, že uživatel klikne na tlačítko Přidat do košíku.
V menu zvolíte Triggers a jako event vyberete Click. V následujícím bodě vyberete možnost All Elements. Kdybyste chtěli pravidlo spustit pouze v případě, že tlačítko přesměrovává na jinou URL adresu, zvolíte možnost Just Links. V posledním bodě pak vyberete All Clicks.

Tímto krokem jste dali GTM pokyn k tomu, aby event zaznamenal při jakémkoliv kliku provedeném na webu. To však platit nebude, jelikož chcete event spustit pouze v případě, že uživatel klikne na Přidat do košíku. Otevřete si tedy debug mód.
Při jakémkoliv kliknutí můžete pozorovat, že se spouští gtm.click. V záložce Variables se hodnota Click Classes mění podle toho, kde kliknete. Klikněte na Přidat do košíku a otevřete si v debug módu proměnnou tohoto kliku.

Znovu si otevřete nastavení pravidla a upravíte poslední bod All Clicks na Some Clicks. Zvolíte proměnnou Click Classes a zkopírujete přesné znění proměnné z debug módu.

Posledním bodem, který zbývá k nastavení eventu, je vytvoření tagu. Otevřete si tedy příslušnou záložku a stejně jako v případě eventu ViewContent vložte danou část pixelu.

Zdroj: Facebook
V posledním bodě nastavení tagu zvolíte More a z nabídky vyberete pravidlo, které jste nastavili v předchozích krocích.
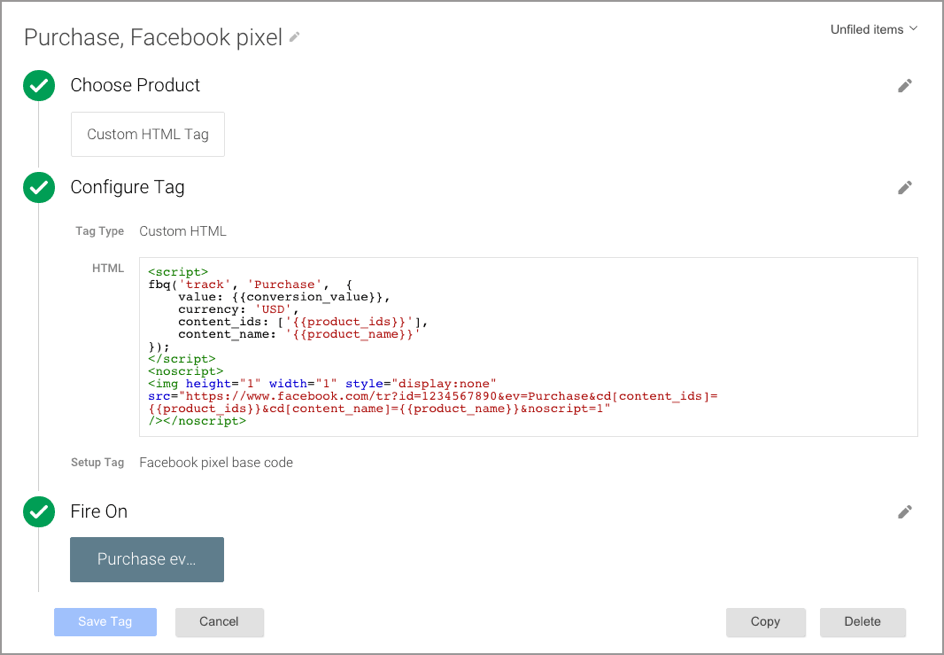
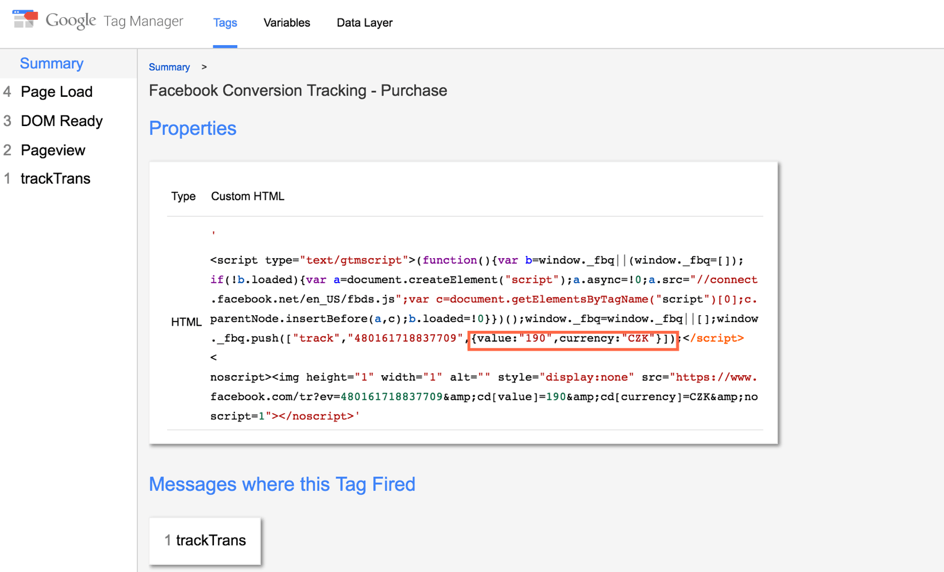
5. Purchase
Vytvořte proměnnou na event Purchase podle stejného postupu, jako je uveden výše. Jako v předchozích případech zkopírujete příslušnou část pixelu z reklamního účtu.

Zdroj: Facebook
V defaultním facebookovém nastavení je do Purchase eventu dosazena měna dolaru. Nastavení pixelu většinou přizpůsobíte měně, ve které e-shop prodává. Pokud chcete pracovat s dynamickou hodnotou objednávky, změníte nuly za proměnou TransactionTotal následovně:
fbq(‚track‘, ‚Purchase‘, {value: ‚{{TransactionTotal}}‘, currency: ‚CZK‘});
Nastavení pravidla pro Purchase
Transakce budete zpravidla měřit na poslední stránce košíku. V posledním bodě nastavení tagu toto musíte opět definovat pravidlem Custom Event.
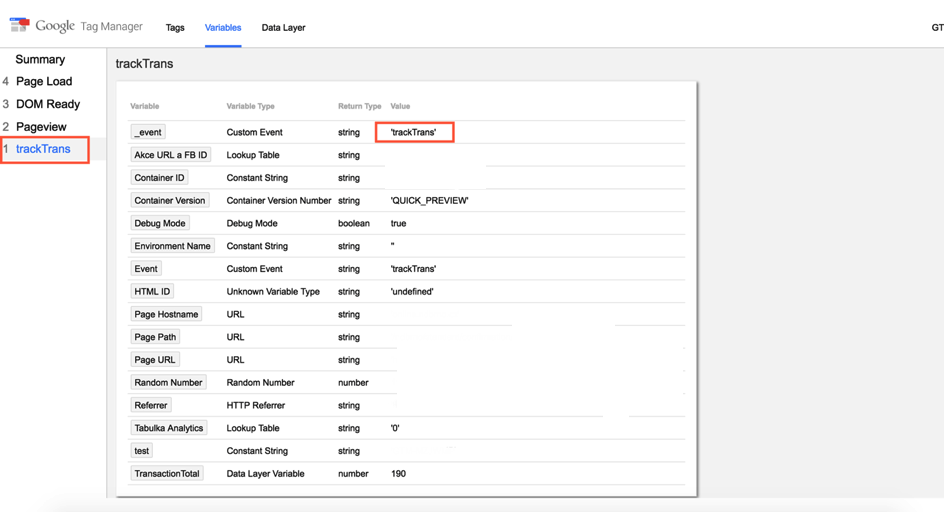
Na svém webu pak provedete testovací objednávku a spustíte debug mód. V záložce Variables zkopírujete přesné znění eventu. V tomto případě trackTrans.

Změny publikujete a jejich správnost ověříte v debug módu. Hodnota v červeném rámečku by měla sedět s hodnotou objednávky.

Správnost nasazení můžete ověřit také pomocí nástroje Pixel Helper.